Viel Spaß beim Entdecken dieses Prinzips!
Mehr Infos gibts im Hauptartikel: So nachhaltig können Websites wachsen.
„Can’t see the woods for the trees.“
Sprichwort
„Design from patterns to details“ bedeutet Design nach übergeordneten Mustern und wiederkehrenden Formen. Diese gibt es überall – sowohl in der Natur, in unseren Beziehungen als auch im Arbeitsleben. Tretet ein Stück zurück, beobachtet diese Muster und nehmt sie bewusst wahr. Dabei spielt es erstmal keine Rolle, ob es sich um Design- oder um Verhaltensmuster handelt. Muster innerhalb von Prozessen weisen euch möglicherweise auf funktionale Problemlösungen hin, wohingegen Design-Muster oder Formen in der Natur beispielsweise eine ästhetische Richtung bieten können. Zentral ist hierbei, zuerst das große Ganze im Blick zu haben, statt sich in Details zu verlieren.
Gestaltet erst Muster
- Wie sieht der Aufbau eurer Seite aus? Was ist die Grundstruktur?
- Durchdenkt den User Journey und gestaltet ihn effizient: Erstellt Personas, um eure User besser kennenzulernen. Was sind ihre wichtigsten Ziele? Und was sind eure wichtigsten Konversionsziele? Priorisiert diese!
- Wie sieht die gesamte „Reise“ aus, die eure Nutzer:innen entlang aller Touchpoints (Kontaktpunkte) durchlaufen? Das könnt ihr anhand einer sogenannten User Journey Map erarbeiten.
- Erarbeitet ein durchdachtes, stringentes Design. Definiert Grundelemente und wendet diese einheitlich an. Entscheidet euch zum Beispiel für eine globale Klickfarbe und setzt diese dann durchgehend für Links und Buttons ein. Wenn ihr euer Design anfangs gut durchdenkt, spart euch das später viel Arbeit! Außerdem macht es eure Website barrierearmer.
- Fokussiert euch ganz nach dem Lean-Startup-Prinzip erst mal auf unabdingliche Kernfunktionen und verliert euch nicht in zu vielen Funktionen. Ihr könnt euer Web-Projekt anschließend in Zusammenarbeit mit Usern weiter ausarbeiten.
Denkt modular!
Das Finden eines richtigen Musters ist wichtiger als das Verständnis von allen Details. Durch den Fokus auf komplexe Details laufen wir Gefahr, den Wald vor lauter Bäumen nicht mehr zu sehen. Das kann zu einer Planung von Großprojekten führen, die zwar beeindruckend aussehen, aber nicht funktionieren. Komplexe Systeme, die sich selbst regulieren und dauerhaft funktionieren, bestehen meistens aus einfachen beziehungsweise modularen Elementen.
Gestaltet dann Details
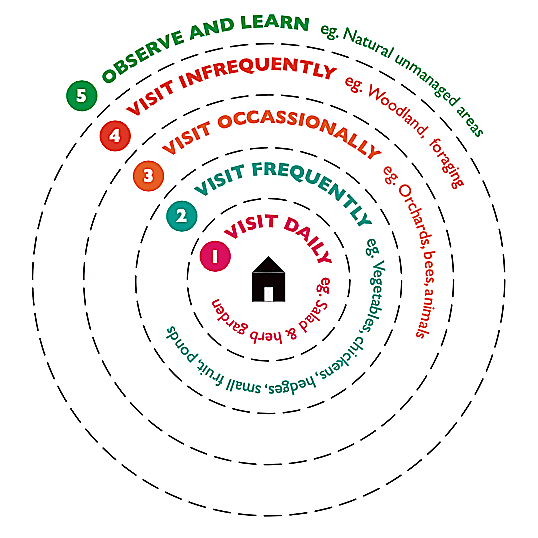
In der Permakultur wird das Konzept der Zonierung verwendet. Bei der Zonierung werden Bereiche so aufgeteilt, dass alles, was häufig aufgesucht wird, besonders einfach zu erreichen ist. Die am seltensten besuchte Zone liegt somit am weitesten entfernt von der Kernzone. Sortiert wird nach Aufmerksamkeit, Pflege und Besuchshäufigkeit der Bereiche. Diese Methode dient der Optimierung von Wegen und somit der Energieeffizienz. Dieses Konzept kann auch genutzt werden, um Details auf der Website sinnvoll anzuordnen und die Informationsarchitektur im Detail auszuarbeiten.
- Überlegt euch, welche Inhalte besonders wichtig sind – und welche nicht. Darauf basierend könnt ihr eure Menüstruktur erarbeiten. Beispiel: Das Ziel eurer Website ist die Spendengenerierung? Dann versteckt diese Seite nicht irgendwo im Untermenü!
- Denkt user-zentriert: Hilfreich können Rollenspiele sein, in denen ihr in eure Personas schlüpft und die Frage nach den wichtigsten Inhalten aus deren Sicht diskutiert.
- Welche Informationen müssen auf den ersten Blick verfügbar sein? Sorgt hier für leichte Zugänglichkeit durch eine prominente Platzierung auf der Startseite. Außerdem könnt ihr Handlungsaufrufe (Call-To-Actions mit Buttons) im Header und Footer einsetzen.
- Was macht man mit Nischen-Content? Hierfür braucht es oft keine Unterseiten, die das Menü unnötig aufblähen. Stattdessen können diese im Blog als vertiefende Inhalte platziert werden.
Hier sieht man die Zonierung eines Grundstücks (das tatsächlich mehr Ähnlichkeiten mit einer Website hat, als man so denkt). Der täglich genutzte Kräutergarten wird direkt am Haus angelegt, um lange Wege zu sparen:

Jetzt kennt ihr eins von den insgesamt zwölf Prinzipien.
Ihr wollt noch mehr? Weiter zum nächsten Prinzip oder Hauptartikel!
