
Diese Websites greifen aktuelle Webdesign-Trends 2025 auf.
2026 bringt frischen Wind ins nachhaltige Webdesign – zwischen kreativen Freiheiten, technologischen Innovationen und einem gestärkten Bewusstsein für Inklusion. Wir zeigen, welche Webdesign-Trends jetzt aktuell sind und wie sie gutes Design neu definieren.
In diesem Artikel werfen wir einen Blick auf aktuelle Webdesign-Trends in 2026, die sich bereits auf vielen Best-Practice-Websites abzeichnen – von barrierearmen UI-Patterns bis zu energieeffizienten Webseiten. Wir prüfen jeden Trend ganz bewusst im Hinblick auf Nachhaltiges Webdesign, Inclusive Design sowie Klimafreundlichkeit. Unser Ziel ist es, Designtrends für Websites zu identifizieren, die nicht nur ästhetisch und funktional, sondern auch verantwortungsvoll gestaltet sind.
Dabei richten wir den Fokus besonders auf Aspekte, die im UX-Design 2026 eine zentrale Rolle spielen: Benutzerfreundlichkeit, Zugänglichkeit und ein bewusster Umgang mit Ressourcen. Unterstützt wurden wir bei der Einschätzung von einer international tätigen Webdesignerin, die mit geschultem Auge unsere Perspektiven ergänzt und wertvolle Impulse zu nachhaltigen und inklusiven Gestaltungsansätzen geliefert hat.
Interaktives Storytelling / Scrollytelling

Inhalte werden beim Scrollen nach und nach visuell und inhaltlich aufbereitet – oft in Kombination mit Animation, Bewegtbild und Sound. Besonders beliebt für Kampagnen, Reportagen und NGOs.
Nachhaltigkeits-Check:
●●○ – mittel
Starker narrativer Effekt, aber technisch komplex und nicht automatisch barrierefrei – daher unbedingt mit alternativen Pfaden oder reduzierter Variante kombinieren.
AI-Driven Design und Personalisierung
Ob Content, Navigation oder Designvarianten – KI wird genutzt, um Nutzer:innen gezielter Inhalte auszuspielen. Besonders spannend sind adaptive Interfaces, die sich situativ verändern.
Nachhaltigkeits-Check:
●●○ – mittel
Große Chance für mehr Inklusion – aber nur, wenn transparente Algorithmen, klare Datenschutzkonzepte und der hohe Ressourcenverbrauch mitgedacht werden.
KI sollte gezielt und verantwortungsvoll eingesetzt werden, nicht pauschal – und dort, wo sie echten Mehrwert bietet. Andernfalls droht mehr Exklusion als Teilhabe.
Inclusive Design by Default

Barrierefreiheit wird nicht mehr nachträglich „optimiert“, sondern ist von Anfang an mitgedacht: Kontraste, Fokus-Indikatoren, Tastaturnavigation, klare Sprache und semantisches HTML gehören dazu.
Durch das Barrierefreiheitsstärkungsgesetz und die Barrierefreie-Informationstechnik-Verordnung gibt es für viele Websites auch eine Pflicht zur barrierefreien Gestaltung. Macht den Nachhaltigkeits-Check: Barrierefreiheits-Check – muss eure Website gesetzlich barrierefrei sein?
Nachhaltigkeits-Check:
●●● – super
Kein Trend mehr, sondern ein Muss – und für viele Websites auch gesetzlich gefordert und aus UX-Sicht ohnehin unverzichtbar.
Glassmorphism
Transparente, verschwommene „Glas“-Elemente mit Tiefenwirkung – meist in Kombination mit Pastellfarben und subtilen Schatten. In modernen UI-Systemen kommt dieser Stil nach wie vor zum Einsatz, etwa bei Widgets oder in App-Oberflächen.
Nachhaltigkeits-Check:
●○○ – begrenzt sinnvoll
Sieht modern aus, ist aber bei schwachem Kontrast schwer zugänglich und energieaufwändig – also nur bedingt geeignet für barrierefreies und nachhaltiges Design. Zudem ist es ein Trend, der vermutlich nicht zeitlos ist, sondern sich abnutzt.
Purposeful Simplicity

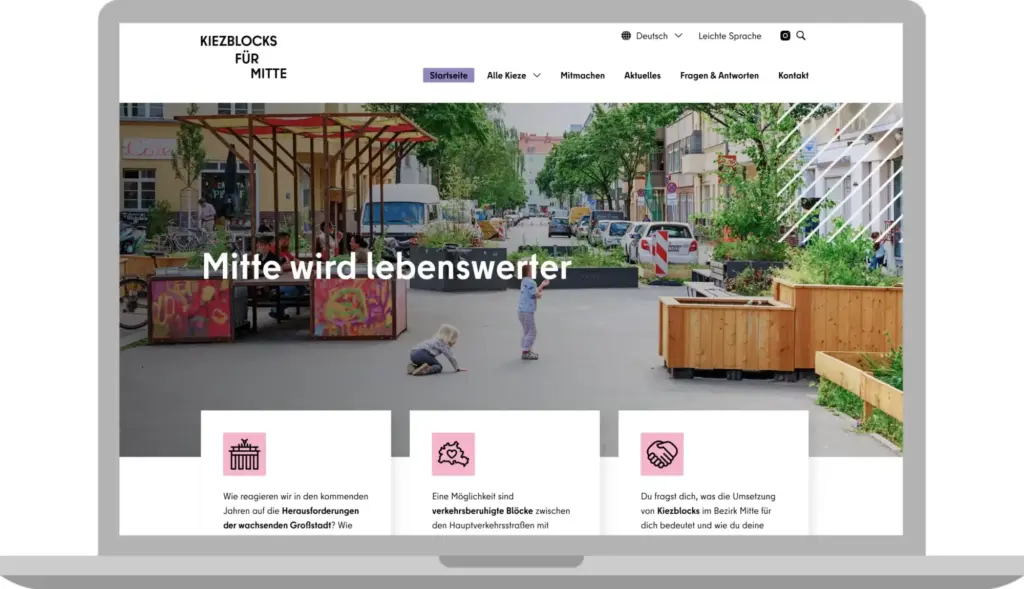
2026 setzt auf bewusst einfache, aber klar positionierte Gestaltung: reduziert, kontrastreich und direkt – dabei aber viel zugänglicher als klassischer Brutalismus. Die Website der Kiezblocks für Mitte zeigt das gut: starke Typografie, klare Kontraste und eine lebendige Farbgestaltung erzeugen einen klaren Look mit Nahbarkeit. Angelehnt an digitalen Brutalismus, aber geglätteter und nutzerfreundlicher.”
Nachhaltigkeits-Check:
●●● – super
Passt nicht für jedes Projekt, aber punktet aber durch Übersichtlichkeit und Klarheit. Gerade für energieeffiziente Projekte gut geeignet!
Nachhaltiges Design & Dark Mode

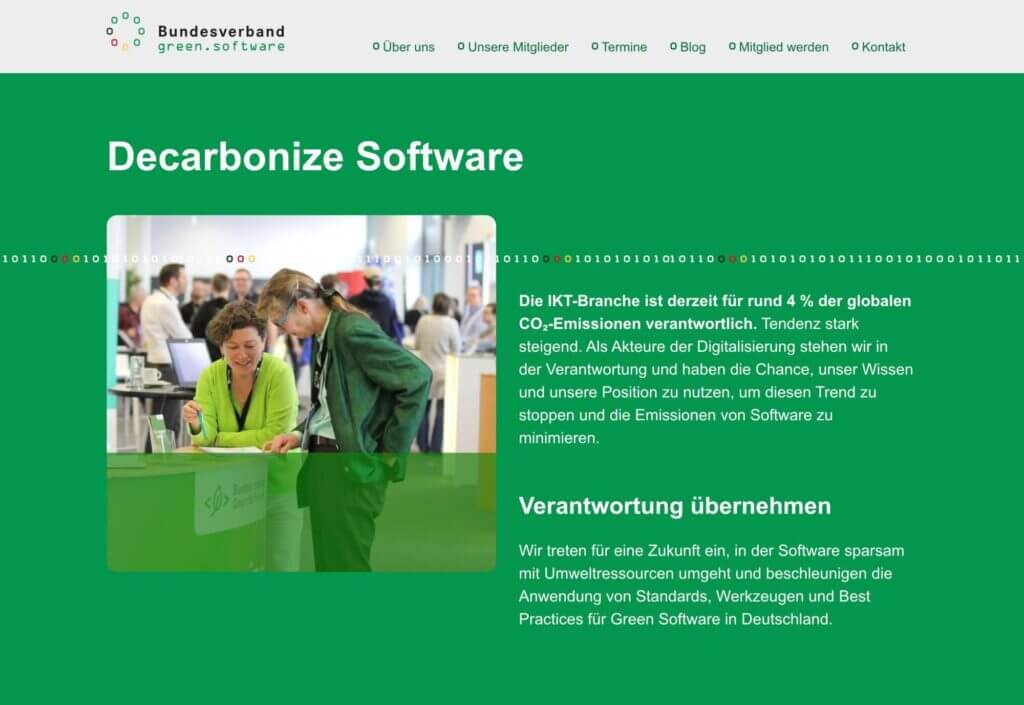
Die Website des Bundesverbands Green Software folgt dem Prinzip digitaler Nachhaltigkeit – energieeffizient, funktional und bewusst reduziert. Realisiert mit serverless Hosting, 11ty Static Site Generator und ressourcenschonendem Strapi CMS.
Energieeffizienz wird mitgedacht – etwa durch geringere Bildgrößen, reduzierte Schriftarten, weniger Animationen oder bewusste Farbschemata, z. B. dunkle Themes bei OLED. Besonders energieeffiziente Websites können sich auch auszeichnen lassen, zum Beispiel mit dem Nachhaltigkeitssiegel von °Cleaner-Web-Siegel.
Nachhaltigkeits-Check:
●●● – super
Absolut sinnvoll – spart Ressourcen und verbessert oft auch die Nutzerfreundlichkeit. Mehr Infos, wann der Dark Mode Sinn ergibt, finden sich in unserem Artikel Dark Mode Energiespar-Geheimtipp oder unnötiger Trend?
3D-Elemente und Parallax Scrolling
WebGL, 3D-Icons oder Scroll-basierte Effekte schaffen Tiefe und Interaktivität. Richtig eingesetzt, erhöhen sie das Erlebnis – etwa bei interaktiven Produktpräsentationen oder Storytelling-Sites.
Nachhaltigkeits-Check:
●○○ – begrenzt sinnvoll
Beeindruckend, aber performanceintensiv – mit Blick auf Accessibility und Effizienz also eher für punktuelle Highlights geeignet.
Asymmetrische Layouts
Asymmetrie wird gezielt eingesetzt, um Aufmerksamkeit zu lenken und Seiten lebendiger wirken zu lassen – oft gepaart mit großzügigem Weißraum oder mutiger Typografie.
Nachhaltigkeits-Check:
●●○ – mittel
Funktioniert gut, wenn die inhaltliche Struktur klar bleibt – ein sauberer semantischer Aufbau ist entscheidend für Barrierefreiheit.
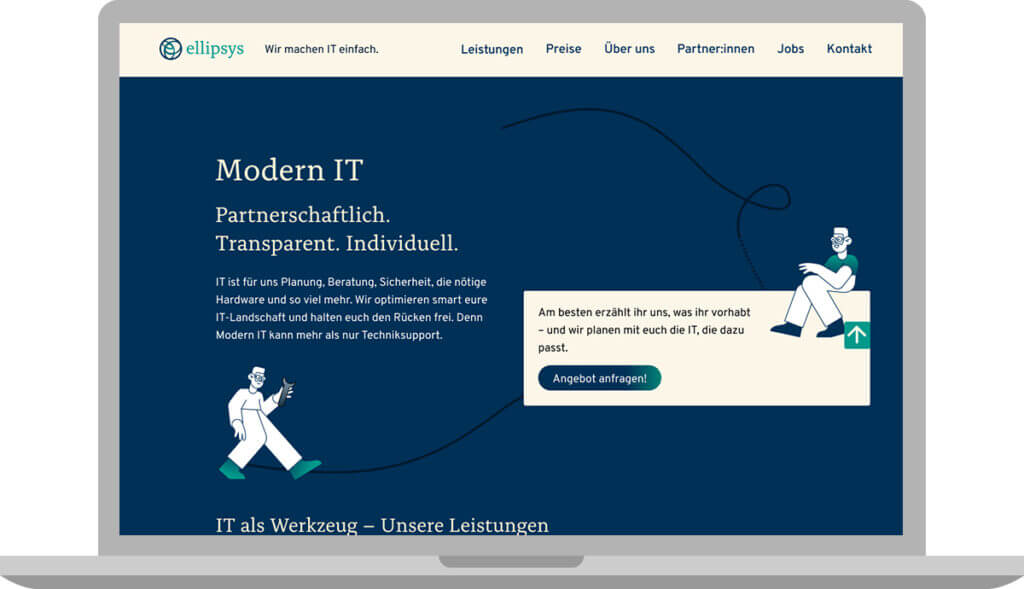
Illustrative, handgezeichnete Elemente

Die von uns umgesetzte Ellipsys-Website verbindet digitale Präzision mit illustrativem Charme: Handgezeichnete Icons verleihen ihr eine unverwechselbare, authentische Note – stilvoll und performant zugleich.
Handgemachte Icons, Skizzen oder Collagen sorgen für einen individuellen Stil – häufig zu finden bei NGOs, Food-Brands oder Bildungsplattformen.
Nachhaltigkeits-Check:
●●○ – mittel
Authentisch und auffällig – sofern gut komprimiert und mit ausreichend Kontrast, kein Problem für Performance oder Lesbarkeit.
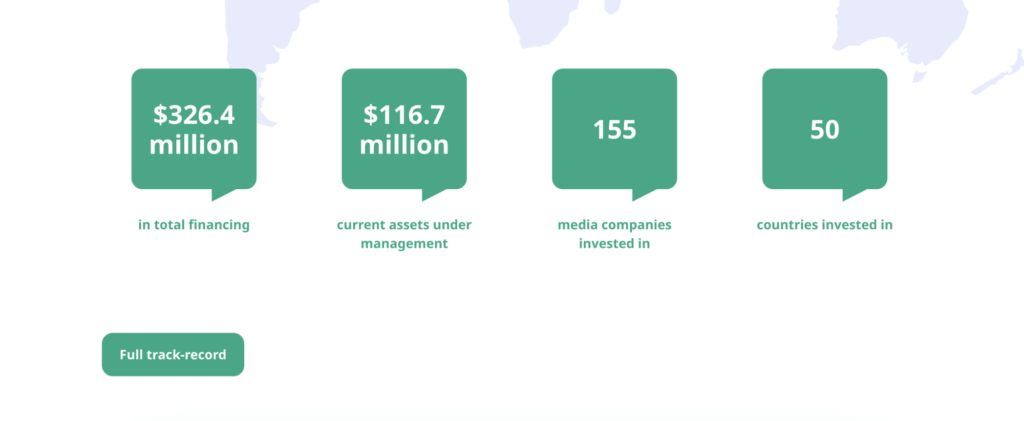
Digitale Vertrauensbildung für Non-Profits

Gemeinnützige Organisationen setzen 2026 verstärkt auf transparente und emotionale Kommunikation. Beliebt sind hochzählende Impact-Zähler wie die Zahl der geretteten Tiere oder bereitgestellte Mahlzeiten, Erfahrungsberichte oder Karten, die den Wirkungsbereich sichtbar machen – oft kombiniert mit einem klaren Spendenaufruf.
Der Trend geht bei den Spendenseiten weg von klassischen Formular-Seiten hin zu integrierten Storytelling-Formaten, die emotional berühren und zum Handeln aktivieren.
Nachhaltigkeits-Check:
●●● – super
Ein sinnvoller Ansatz, um Vertrauen und Spendenbereitschaft zu stärken – sofern mobiloptimiert, barrierefrei und datensparsam umgesetzt.
Fazit: Webdesign-Trends 2026 bewusst einsetzen!
Webdesign-Trends in 2026 sind vielfältig, mutig und zunehmend nachhaltig. Nicht jeder Trend passt zu jedem Projekt – und manche funktionieren nur, wenn sie sorgfältig umgesetzt werden. Aber genau darum geht’s: um gutes UX Design, das nicht nur hübsch aussieht, sondern sinnvoll und verantwortungsvoll gestaltet ist.
Unser Tipp: Aktuelle Webdesign-Trends gern als Inspiration nehmen, aber immer im Kontext der eigenen Zielgruppe, der technischen Möglichkeiten – und mit Blick auf nachhaltiges Webdesign, energieeffiziente Webseiten und Inclusive Design prüfen. So entstehen Designtrends für Websites, die wirklich überzeugen – visuell, funktional und ethisch.
Ihr möchtet eine Website, welche die aktuellen Webdesign-Trends sinnvoll einsetzt?
Lasst uns eine Webpräsenz entwickeln, die mit frischen Ansätzen begeistert und gleichzeitig zeitlos wirkt. Klimafreundlich wird sie natürlich auch – und zugänglich für alle.
Meldet euch unter hallo@allcodesarebeautiful.com oder fülle unseren Projektplaner aus:
