Permaculture is widely known as a sustainably structured agricultural system. We’ll show you how the twelve principles of permaculture can also be applied to designing websites in a sustainable and inclusive way. This will not not only cut CO2, but also save you time and energy.
If you’d prefer to go straight to the twelve permaculture principles of web design, come this way!
The Internet causes climate change
The Internet and online activities are leaving a huge ecological footprint. Before we look at how to make the web more sustainable, let’s start with some hard facts.
Can you guess…?
How does the IT sector rank in terms of global energy consumption?
3rd place
How many times could you fly from Paris to New York with the energy used for a year’s worth of email traffic in a company with 100 employees?
13 times there & back
What percentage of global greenhouse gas emissions do data centres account for? Clue: it’s the same as the entire aviation industry.
2%
Source: Der Standard
It is undeniable: the Internet damages our environment and consumes resources. These resources are mainly consumed by energy-intensive data centres, which require large amounts of energy for their server cooling systems. In Germany, the Internet and data centres use as much electricity as the entire city of Berlin. And energy consumption is likely to increase in the years ahead. This is why it is so important to use the Internet consciously and responsibly. As web designers, we and others who actively shape the web have a particular responsibility here.
Test: How climate friendly is your website?
Find out how energy efficient your website is and whether there is room for improvement.
Go to the Website Carbon CalculatorWhat is permaculture?
The concept of permaculture originated in agriculture and horticulture; it is based on observing and emulating natural ecosystems and cycles as an alternative to industrial agriculture. The aim of permaculture is to establish innovative, future-oriented and sustainable agriculture.
In this context, sustainability was considered in its true sense, rather than the diluted version often used today, namely as the principle that no more should be consumed than can grow back, regenerate and be made available again in the future. (Source: German original from Duden dictionary)

“Permaculture is a creative design approach, that responds to a world of decreasing energy and resource availability.”
David Holgrem, co-creator of permaculture
Permaculture has now developed into a holistic concept that can also be applied to groups or urban areas, for example. The keywords here are social permaculture and transition town.
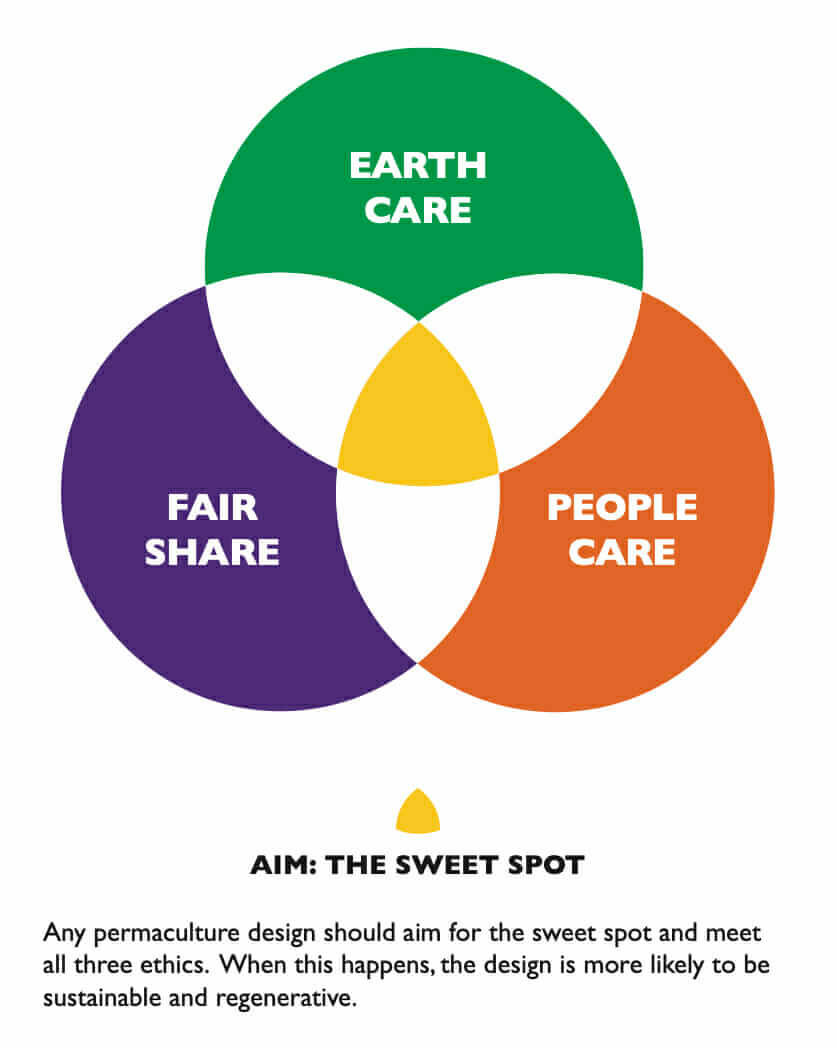
There are three guiding principles to the concept of permaculture:
- Care for the earth
- Care for people
- Fair share (limit consumption and growth, and share surpluses)

So what does permaculture have to do with websites?
The internet has developed into a habitat in its own right; this habitat can (and should) also be designed sustainably. In an age of digital over-consumption, we particularly urge you to treat the web like a digital landscape and to take a sustainable approach. So a website is land to be planned, cultivated and maintained, and the aim is to achieve optimum output with the least possible effort because:
“The web is an ocean full of crap.“
Gerry McGovern
As far as we know, there is currently almost no online information about permaculture for websites - with two exceptions: Nick van Zutphen’s excellent article on permaculture web design (currently not online) and Stanley Jones’ critical text Sustainable web design is permaculture (2013) (currently not online).
We are still in the early stages of reflecting on and implementing these ideas, but we want to explore these issues further.
The twelve principles of permaculture for websites
At allcodesarebeautiful, we (that’s Isa, Hannah and Anne) asked ourselves whether the principles of permaculture design could be applied to website design:
How can web content be designed in a way that is sustainable (and ecological), fair and inclusive?
We have been brainstorming ideas on how permaculture design principles can be applied to the web. We have specifically referred to the twelve design principles of permaculture developed by David Holmgren, who created the concept of permaculture together with Bill Mollison.
You can also test your knowledge about permaculture in this short quiz.
Design your website using these principles:
- Observe and interact
- Catch and store energy
- Obtain a yield
- Apply self-regulation and learn from the results
- Use and value renewable resources and services
- Produce no waste
- Design from patterns to details
- Integrate rather than segregate
- Use small and slow solutions
- Use and value diversity
- Use edges and value the marginal
- Creatively use and respond to change
Sustainability (not only) for websites - it’s now or never!
Our interpretation of permaculture design principles for the web aims to encourage people to think about sustainability online. Whether your project is a piece of land or a website, your first step should be to create a solid foundation. After that, you can gradually cultivate it enabling everything to grow and flourish.
In this context, efficiency is about keeping it slow and steady, as opposed to moving fast and ignoring losses.

Rapidly advancing digitalization can be both a curse and an opportunity. Constant developments in communications and technology also create ecological and sustainable options. Business trips can now be replaced by online conferences and the open source movement, for example, promotes a sharing economy.
When we talk about living and working in a more ecologically conscious way, we should not ignore the rebound effect.
Consider the following scenarios:
Sabine buys a new fridge, which saves electricity and money. So now she can afford to fly to Venice for a weekend break.
Robert switches to a green energy provider and uses loads of electricity: “Not to worry, it’s green energy!”
In the end, these consumers use more than they save, which makes no sense economically or ecologically.
The moral of this story is that efficiency only makes sense if it is applied efficiently! It’s not just about saving money and making profit, but about keeping the bigger picture in mind.
The aim is:
“… to design a world in which human needs are met while enhancing the health of this miraculous planet that supports us.“
Toby Hemenway
The permaculture vision can also create a flourishing online network for creativity, people, the environment and togetherness. The focus should always be on conserving resources and making a sustainable contribution to support greater equality and diversity on our planet.
Let the web landscape flourish!
Share your views on this issue or send us links with more information.

