
Irgendwann hat es fast jede:r schon einmal gehört: Der Dark Mode spart Energie. Aber stimmt das wirklich? War das nur bei Röhrenmonitoren so und verbraucht der Dark Mode weniger Akku? Um diese Fragen ein für alle Mal zu klären, sind wir in die Tiefen des Dark Modes eingetaucht.
Spoiler: Jein. Es stimmt, dass der Dunkelmodus bei manchen Displays theoretisch Energie sparen kann. In der Praxis ist es aber leider mal wieder etwas komplexer. Es ist zwar Sparpotenzial da, das wiederum hängt aber von einigen Faktoren ab.

Definition: Was ist der Dark Mode?
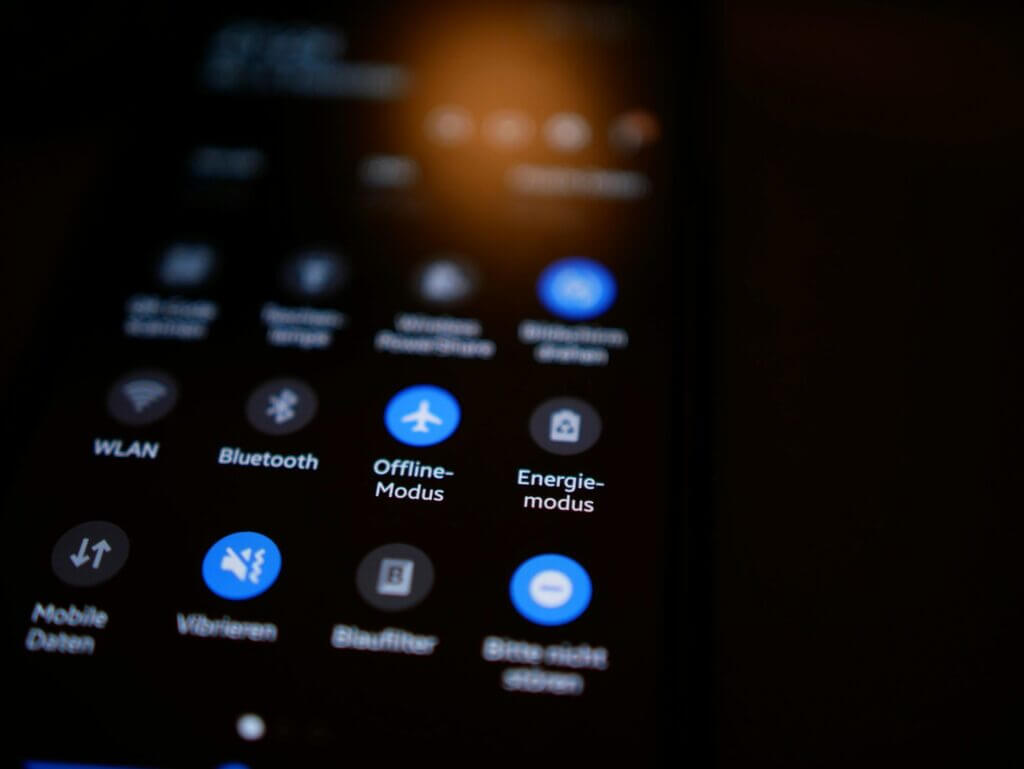
Der Dark Mode ist die dunklere Version der klassischen Benutzeroberflächen, die wir auf unseren digitalen Geräten sehen. Wenn du dein Lieblingsbuch auf deinem Tablet liest oder durch Social Media scrollst, dabei aber anstatt der weißen Hintergründe und scharfen hellen Farben ein tiefes Schwarz oder Dunkelgrau mit sanft leuchtendem Text siehst, ist das der Dark Mode.
Im Grunde ist der Dunkelmodus eine Einstellung, die die Farbpalette deiner Benutzeroberfläche von hellen zu dunklen Tönen ändert. Es ersetzt weiße Hintergründe durch dunkle Farbe. Das Ziel? Weniger Belastung für deine Augen, besonders bei schlechten Lichtverhältnissen, Anpassung an persönliche Präferenzen und vielleicht sogar eine längere Akkulaufzeit für deine Geräte, das klären wir noch auf, unter welchen Bedingungen.
Wann spart Dark Mode Energie?
Das Zauberwort hier heißt OLED-Display. Nur bei dieser Art des Bildschirms ist es möglich, dass das Einschalten des Dark Modes Strom spart. Im Gegensatz zum ebenfalls populären LCD hat bei OLED nämlich jedes einzelne Pixel eine eigene Lichtquelle. Warum das so ist, erklärt sich in der Bau- und Funktionsweise der Bildschirme.
OLED steht für Organische Leuchtdiode, in englisch organic light-emitting diode. LCD für Flüssigkristallanzeige oder in englisch liquid-crystal display1. Der Unterschied zwischen den beiden ist, dass eine Leuchtdiode mit Strom und LCD mit Spannung betrieben wird. Ohne jetzt groß in die technischen Details zu gehen, kann man dennoch als wichtiges Detail festhalten: Bei LCD wird der ganze Bildschirm, bei OLED jedes einzelne Pixel angesteuert.
Wie spart der Dark Mode Akku beim OLED-Display?
Dadurch, dass jedes einzelne Pixel eine eigene Diode hat, werden nur die Pixel angezeigt, also die Dioden angeschaltet, die benötigt werden. Der Rest bleibt aus, verbraucht also keinen Strom. Das war übrigens auch der Trick der damaligen Röhrenmonitore. Diese funktionieren quasi immer im Dark Mode. Um etwas darzustellen, werden dabei auf der sonst unbeleuchteten Fläche mit einem Elektronenstrahl einzelne Pixel zum Leuchten gebracht.
… und warum das nicht wirklich stromsparend ist
An dem Beispiel des Röhrenmonitors sieht man auch einen der Gründe, warum der Stromsparvorteil des Dark Mode unter Umständen auch bei OLED-Displays vernachlässigbar klein ist. Im Gegensatz zu dem Röhrenmonitor haben moderne Displays eine Hintergrundbeleuchtung. Diese Beleuchtung ist der größte Stromfresser bei Smartphones – unabhängig von der Bildschirmtechnologie.
Je nachdem wie hell du also deinen Bildschirm einstellst, desto mehr Strom braucht dein Handy oder PC. Und schon bei geringer Bildschirmhelligkeit ist der durch den Dark Mode erreichte Vorteil so geringfügig, dass er nicht mehr wirklich ins Gewicht fällt.2 Ein weiterer Grund, warum durch Dark Mode nicht wirklich Energie gespart wird, ist der Dark Mode selbst. Je nachdem, wie dieser umgesetzt wurde, ist der Hintergrund nämlich gar nicht wirklich schwarz. Wird ein dunkles Grau gewählt, muss dementsprechend eine Farbe dargestellt werden. Die Dioden gehen also an und benötigen Strom.
Die Verwirrung mit den Displaynamen
Um bahnbrechende Innovationen und Einzigartigkeit zu suggerieren, lieben Marken es, ihrer Technik aufregende neue Namen zu geben. Dadurch wirkt es, als wären etliche unterschiedliche Display-Variationen auf dem Markt. Grundsätzlich liegt diesen Displays jedoch immer entweder OLED oder LCD zugrunde.
Wenn ich ein Retina-Display habe, nutze ich dann OLED oder LCD?
Während in manchen Markenbezeichnungen die verwendete Technik noch im Namen versteckt ist, sieht es bei anderen schon schwieriger aus (Mini-Ratespiel: Was steckt hinter „Super AMOLED“?). Grund für das Namenswirrwarr ist natürlich Marketing; aber auch Änderungen, welche die Display-Technik mehr oder weniger stark verändern.
Framework, ein Anbieter für DIY-Laptops, schreibt in Spezifikationen zu einem aktuellen Laptop erst nur von einem „matte display“. Es handelt sich jedoch um ein LCD-Display, bei dem userorientierte Änderungen in der Technik vorgenommen wurden. Sehr gut nachlesbar in einem ihrer Blogartikel zum Display.
Letztlich hilft leider nur – erst technisches Datenblatt und gegebenenfalls anschließend die Suchmaschine befragen. Auflösung zum Ratespiel: Hinter „Super AMOLED“ steckt natürlich OLED. Und hinter Retina? Auch.

Welche Faktoren beeinflussen den Stromverbrauch?
- Bildschirmgröße
- Helligkeit
- Nutzungsdauer
- Energieeffizienz
- Dark Mode
Alle Faktoren aus der Liste spielen eine Rolle dabei, wie viel Strom am Ende verbraucht wird. Sie fallen jeweils allerdings unterschiedlich stark ins Gewicht. Zu diesen gerätespezifischen Faktoren kommen auch noch die von den Inhalten dazu, die man sich auf seinem Handy oder Laptop ansieht. Insgesamt ist es also ein komplexes Gemisch aus vielen Dingen, die zusammenspielen. Ich kann mein Handy noch so dunkel und energiesparend eingerichtet haben wie möglich – und auch nur Seiten mit Dark Mode nutzen; am Ende kommt immer noch mal der Energieaufwand von zum Beispiel einer besuchten Website oder App dazu. Laden die Videos automatisch, hat die Website viele Bilder, gibt es überhaupt einen Dark Mode … und und und.
Übrigens: Man kann sein Gerät so einstellen, dass es systemweit den Darkmode aktiviert, wann immer möglich. Die Anleitung dazu gibt es in diesem Artikel von Utopia: Dark Mode am Smartphone & PC: Ist das sinnvoll?
Klimatest für Websites
Hast du dich schon einmal gefragt, wie energieeffizient deine Website ist? Mit dem Klimatest von °Cleaner Web kannst du das jetzt ganz einfach herausfinden. Das Tool analysiert den Energieverbrauch von Websites und gibt dir wertvolle Einblicke, wie du deine Website umweltfreundlicher gestalten kannst.
The real deal: High Contrast Dark Mode
Um die magischen Vorteile des Dark Modes voll auszuschöpfen, braucht es die perfekte Zauberformel. Die Zutaten? Geringe Helligkeit, ein OLED-Bildschirm und am besten ein True Black Hintergrund. Diese Zutaten wird allerdings nicht jede:r haben, denn es gibt ja auch andere Bildschirme und Design-Präferenzen. True Black auf OLED-Displays bietet die beste Stromersparnis, aber wir sollten berücksichtigen, dass nicht jede:r ein OLED-Gerät besitzt. Eine Zutat, die einen großen Einfluss auf den Energieverbrauch hat und für die meisten zugänglich ist, ist die Bildschirmhelligkeit, die mit Kontrasten im Design zusammenhängt, wozu wir gleich kommen werden.
Wie lässt sich dann dennoch ein cooles Design erreichen, das bei den meisten Bedingungen Strom einspart gegenüber dem hellen Mode? Der High-Contrast Dark-Mode – dunkle Farben gepaart mit scharfen Kontrasten reduzieren die notwendige Bildschirmhelligkeit und sorgen für ein attraktives visuelles Erlebnis. Selbst wenn alle Dioden an sind, weil es ein LCD-Bildschirm ist oder graues Hintergrundbild, fährt man damit unterm Strich immer noch besser, als mit einem Design, was den Bildschirm dunkler macht und viel Helligkeit benötigt.

Schrift: #fefefa Rahmen: #ffed00
High-Contrast heißt nicht einfach Schwarz-Weiß zu verwenden, sondern Kontraste in den Dunkelmodus einzubringen, ähnlich wie bei hellen Farbpaletten – aber ohne die Augen zu überanstrengen. Denn ein rein schwarz-weißer Look mag auf den ersten Blick cool wirken, wird auf Dauer aber schnell unangenehm anstrengend für die Augen. Menschen sind bei den Präferenzen allerdings sehr individuell.
Der Dark Mode ist mittlerweile auf vielen Plattformen angekommen, doch oft fehlt es an gutem Kontrast. Warum Kontrast so wichtig ist? Ganz klar: Lesbarkeit! Kontrast bedeutet nicht nur Farbe, sondern auch vor allem Helligkeit. Der Begriff Farbkontrast täuscht hier manchmal, denn was wirklich zählt, ist der Helligkeitsunterschied zwischen Texten, Symbolen und dem Hintergrund. Ein hoher Kontrast ermöglicht, dass sich Inhalte klar vom dunklen Hintergrund abheben – ganz egal, welche Farben zum Einsatz kommen. Ein Trick: Helle Ränder für Inhalte verstärken die Sichtbarkeit, ohne das dunkle Design zu stören.
Viele Apps machen den Fehler, im Dunkelmodus zu viele Grautöne zu verwenden. Das mag schick aussehen, schwächt aber oft den Kontrast und damit die Lesbarkeit. Das Ergebnis? Elemente sind schwer zu unterscheiden, vor allem in schwachem Licht oder wenn der Bildschirm blendet.
Netflix hingegen zeigt, wie es richtig geht: Hier reduziert der Dunkelmodus die Blendung und sorgt mit starken Kontrasten für ein augenschonendes Seherlebnis. Aktuell stellt sogar Wikipedia auf den Dark Mode um. Leider müssen unangemeldete User der deutschsprachigen Wikipedia (Stand: November 2024) noch warten; die User der englischsprachigen Wiki können allerdings bereits in den Genuss des dunklen Designs kommen. Interessant ist hier auch die interne Dokumentation mit den Beweggründen und der Besprechung zur Implementierung des Dark Modes.
UX-Tipps für Dark Mode
Eine coole Dark Mode Website bringt nichts, wenn die Inhalte nicht gut erkennbar sind und sie niemand lesen mag. Deshalb sollten Kontraste, Größen und Abstände stimmen, denn dann entsteht ein Design, das nicht nur stylish aussieht, sondern in jeder Lichtsituation funktioniert. Um einen guten Dark Mode aufzusetzen, reicht es oft nicht, die Farben und Kontraste einfach umzukehren. Wichtig ist, dass am Ende ein stimmiges Ergebnis dabei rumkommt. Zudem ist der Dark-Mode nicht für alle Menschen angenehm anzuwenden. Raluca Buidu hat zum Glück eine Übersicht zum aktuellen Forschungsstand aufgeschrieben: Dark Mode vs. Light Mode: Which Is Better? für eine Übersicht.
Im Folgenden findest du ein paar bewährte UX-Tipps, um den Dark Mode umzusetzen:
1. Vermeide reines Schwarz & Weiß
Ein rein schwarzer Hintergrund (#000000) in Kombination mit weißem Text (#FFFFFF) sieht zwar auf den ersten Blick stark aus, führt aber schnell zu Ermüdung der Augen. Besser ist ein dunkles Grau, das für mehr optische Ruhe sorgt. Auch grelles Weiß sollte durch sanftere Töne ersetzt werden, um die Belastung für die Augen zu minimieren.
2. Setze entsättigte Farben auf dunklen Hintergründen ein
Helle, kräftige und gesättigte Farben können auf dunklen Hintergründen blenden. Farben aus dem mittleren Spektrum (Helligkeit 200–50) sind optimal, um eine angenehme und harmonische Optik zu gewährleisten. Nutze dafür dein Grafikprogramm und verschaffe dir über eine Hex-Farben-Website einen Überblick über die Möglichkeiten der Farben, mit denen du arbeitest.
3. Sorge für den richtigen Kontrast
Google Material Design empfiehlt einen Kontrast von mindestens 15.8:1 zwischen Text und Hintergrund. So bleibt der Text in allen Lichtverhältnissen lesbar. Tools zur Kontrastprüfung helfen dabei, das Design barrierefrei und inklusiv zu gestalten, zum Beispiel der Contrast Checker von WebAIM.
4. Gestalte Dark Mode als eigenständiges Design
Dark Mode ist nicht nur die invertierte Version des hellen Designs. Es lohnt sich, ein eigenständiges, dunkles Interface zu entwickeln, das auf die speziellen Anforderungen eines solchen Modus eingeht – von der Helligkeit bis hin zur Farbwahl. Dabei lohnt es sich, eine neue Farbpalette dafür zu erstellen. Man kann von verschiedenen Datenbanken inspirieren lassen, zum Beispiel von Adobe.
5. Vereine Branding und Zielgruppen im Design
Wen sprichst du mit deinem Design an, was für eine Message oder Energie möchtest du transportieren? Je nachdem wie deine Antwort hier ausfällt, kann das ideale Dark Mode Design unterschiedlich sein. Es sollte sich deinem Thema anpassen, der Textmenge und ganz wichtig: deine Zielgruppe abholen. Spiele im Entwicklungsprozess ruhig mit ein paar Farben. Manchmal passen härtere Farben, manchmal weichere. Übrigens zählt sogar ein sehr dunkles Grün als Dark Mode! Auch hier lohnt sich ein Blick darauf, wie andere Websites es umsetzen, zum Beispiel auf darkmodedesign.com.
6. Biete Flexibilität zwischen den Modi
Gib den Nutzer:innen die Möglichkeit, jederzeit zwischen hellem und dunklem Modus zu wechseln. Das sorgt nicht nur für mehr Flexibilität, sondern auch dafür, dass sich das Design an unterschiedliche Lichtverhältnisse und Vorlieben anpasst.
7. Teste unter verschiedenen Bedingungen
Teste das Design in unterschiedlichen Lichtverhältnissen und Geräten. Das garantiert, dass der Dark Mode in jeder Situation eine gleichbleibend angenehme User-Experience bietet. Diese Liste mit Tipps ist nicht erschöpfend, sondern ein kleiner Auszug von dem, was man beachten kann. Weitere gute Hinweise bietet die Website uxplanet.org mit dem Artikel 8 Tips for Dark Theme Design. Letztlich musst du dich an nichts davon halten, sondern du kannst deine Website so gestalten, wie es dir gefällt.
Fazit: Dark Mode Vor- und Nachteile
Ist der Dark Mode nun der geheime Energiespar-Tipp oder doch nur ein unnötiger Trend? Ein solides: kommt darauf an! fasst es gut zusammen. Der Dark Mode bringt ein paar Vorteile mit sich, wie die Entlastung der Augen bei schwachem Licht und ein cooles und modernes Design. In puncto Energieeinsparung kann er allerdings nur auf Geräten mit OLED-Displays tatsächlich etwas bewirken – die große Superkraft im Kampf gegen hohen Energieverbrauch ist er (leider) nicht.
Wenn es um eine nachhaltige Website geht, gibt es allerdings andere sinnvolle Ansätze. Durch schlanken Code, optimierte Bilder und nachhaltiges Hosting lässt sich der Energieverbrauch deutlich effizienter reduzieren – und das wirkt sich nicht nur positiv auf die Klimabilanz, sondern auch auf die Performance aus.
Dark Mode kann also ein kleiner Schritt in die richtige Richtung sein, doch die wahre Power für eine grüne Website steckt in durchdachten und nachhaltigen Webdesign-Entscheidungen. Am Ende liegt die Entscheidung also bei dir: Dark Mode kann eine praktische Option sein, vor allem in dunklen Umgebungen, aber ein unverzichtbares Feature ist er nicht. Doch eines ist sicher – er sieht oft einfach besser aus und macht die Nutzung vieler Apps angenehmer. Wie merkwürdig wäre es, wenn Netflix einem mit hellem weißem Hintergrund ins Gesicht lasern würde?
Dark Mode und klimafreundliches Webdesign mit uns!
Möchtest du den Dark Mode clever und stilvoll auf deiner Website integrieren? Oder generell deine Website klimafreundicher machen? Kontaktiere uns gerne!
Quellen:
1Does The Dark Mode On The Computer Actually Save Electricity? » ScienceABC. (o. J.). Abgerufen 18. September 2024, von https://www.scienceabc.com/innovation/does-the-dark-mode-on-the-computer-actually-save-electricity.html
2Dash, P., & Hu, Y. C. (2021). How much battery does dark mode save?: An accurate OLED display power profiler for modern smartphones. Proceedings of the 19th Annual International Conference on Mobile Systems, Applications, and Services, 323–335. https://doi.org/10.1145/3458864.3467682
